

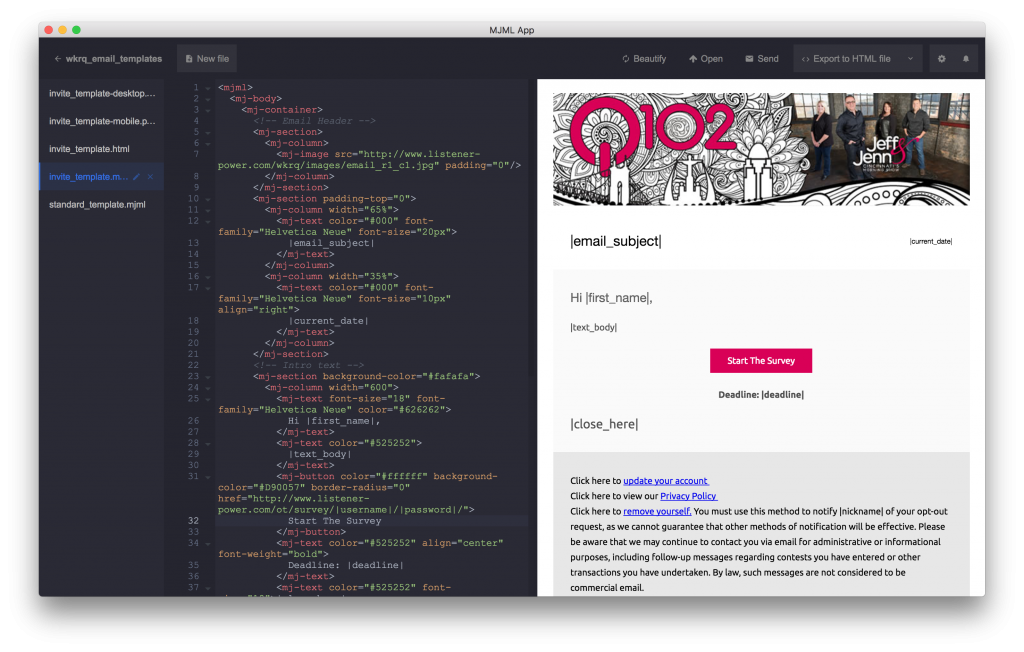
Looks perfect.Const from './authentication/jwt/middleware' We can export our file in the dropdown menu.
#Mjml examples code#
Without the spaces, this is only 22 lines of code, yet when we transform it to the HTML it becomes 296 lines of code (unminified). We just have to style our button right now let's do it. Now style the paragraph and the notice text. We just have to use CSS attributes in mj-text and mj-button elements. Now we need to style that and finish our example. Hi Jhony! Use the link below to verify your email Then we need 3 text elements and one button Let's do that, we will use mj-text for texts and mj-button for button and a padding for mj-section īy default images aligned at center, if you want to align it to the left or right, you need to set "align" attribute. Now I'm going to export my sample logo and paste it into the MJML project directory. I also added the mj-attributes for setting Montserrat as the default font for this template. In order to add fonts in MJML, we need to add this code right after the.
#Mjml examples free#
I have used the Montserrat font, which is free to use, for this demo. First of all let's clean the unnecessary codes in our file. (What is a grid system ?)Īfter the quick overview, let's code.

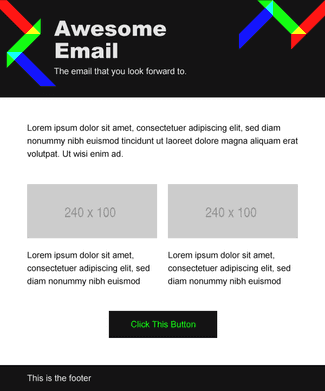
Sublime Text Plugin - It's just highlighting the MJML code.Atom Plugin - It requires installing more than one package.Visual Studio Code plugin - It's also has a live preview feature like the MJML App.MJML App - This app is built just for MJML, it has an editor and live preview feature.MJML comes with several installing options for different platforms: I have designed a minimal email template: We will code an email template design using MJML in this blog post. When you finish the project, it converts your MJML code to the HTML so you can use it for your projects.

It's a component based markup language that allows you to create responsive emails blazing fast and easier than ever. Thanks to the Open Source, somebody made a solution for this: MJML What is MJML?
#Mjml examples full#
Often the file is also full of unnecessary code: it's so big that you don't even want to edit it.

In general we mostly see that email templates are being created using HTML tables. Creating email templates is a hassle, because there are various email clients, even though email is an old technology and doesn't support a big amount of HTML and CSS features. At formcarry, our mission is saving people from wasting time. Yes, email is still popular, but there's a problem that wastes our time. I think I have at least 15 subscriptions to different email newsletters. The number of people using email for team communication is more than 2.5 times higher than team chat apps like Slack.Įmail newsletters are great for following the industry, or getting couple of discount codes. Although email is an old technology, it's still preserves its popularity.


 0 kommentar(er)
0 kommentar(er)
